Jako vlastník webových stránek jste možná zažili pomalou rychlost načítání vašeho webu způsobenou velkou velikostí obrázku. Vzhledem k tomu, že vyhledávače a návštěvníci kladou velký důraz na rychlé načítání, je optimalizace vašich obrázků pro zvýšení rychlosti vašeho webu zásadní.
V této příručce probereme, jak snížit velikost fotografií a jaké jsou osvědčené postupy, které je třeba dodržovat při optimalizaci obrázků pro váš web.
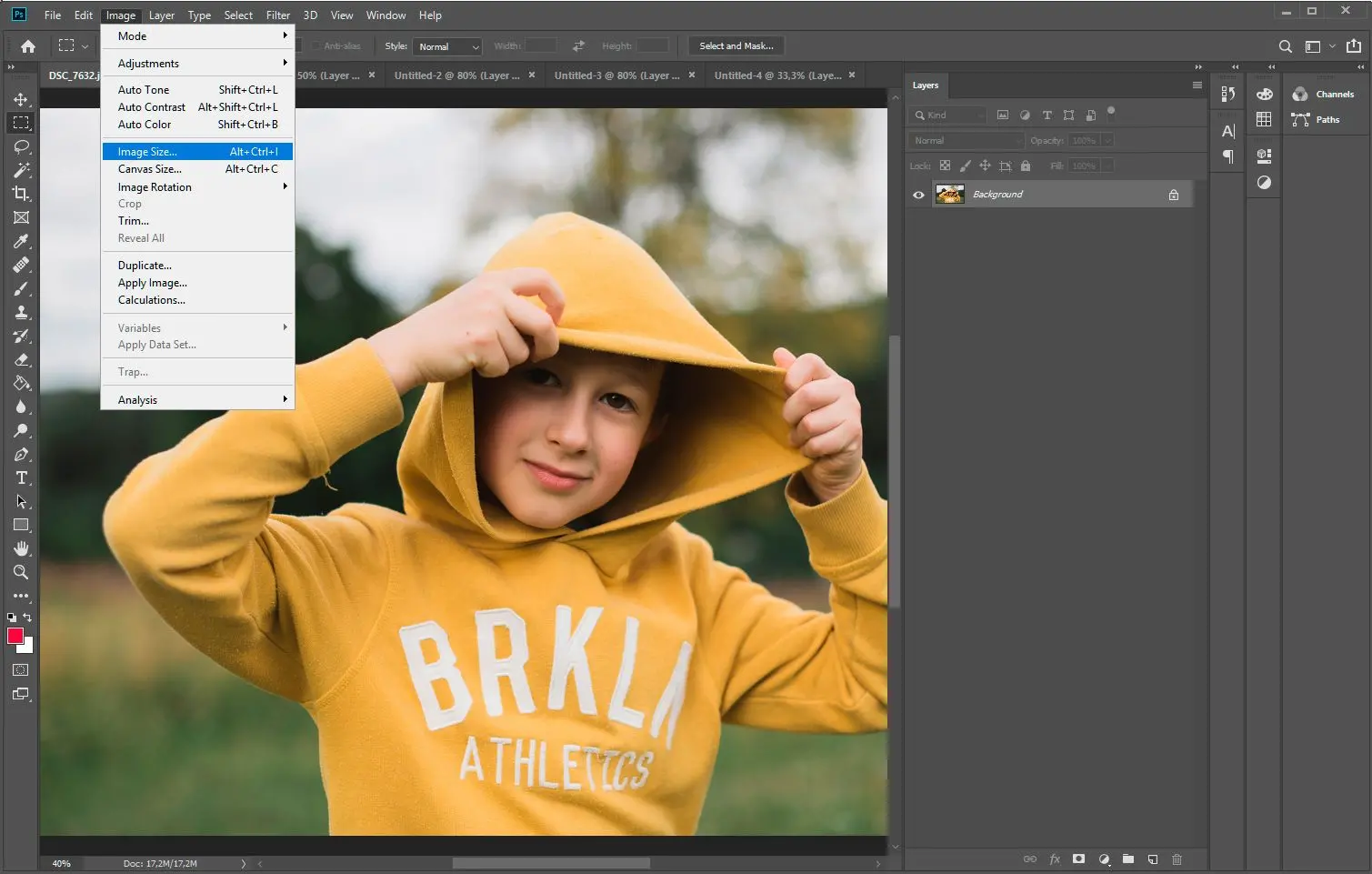
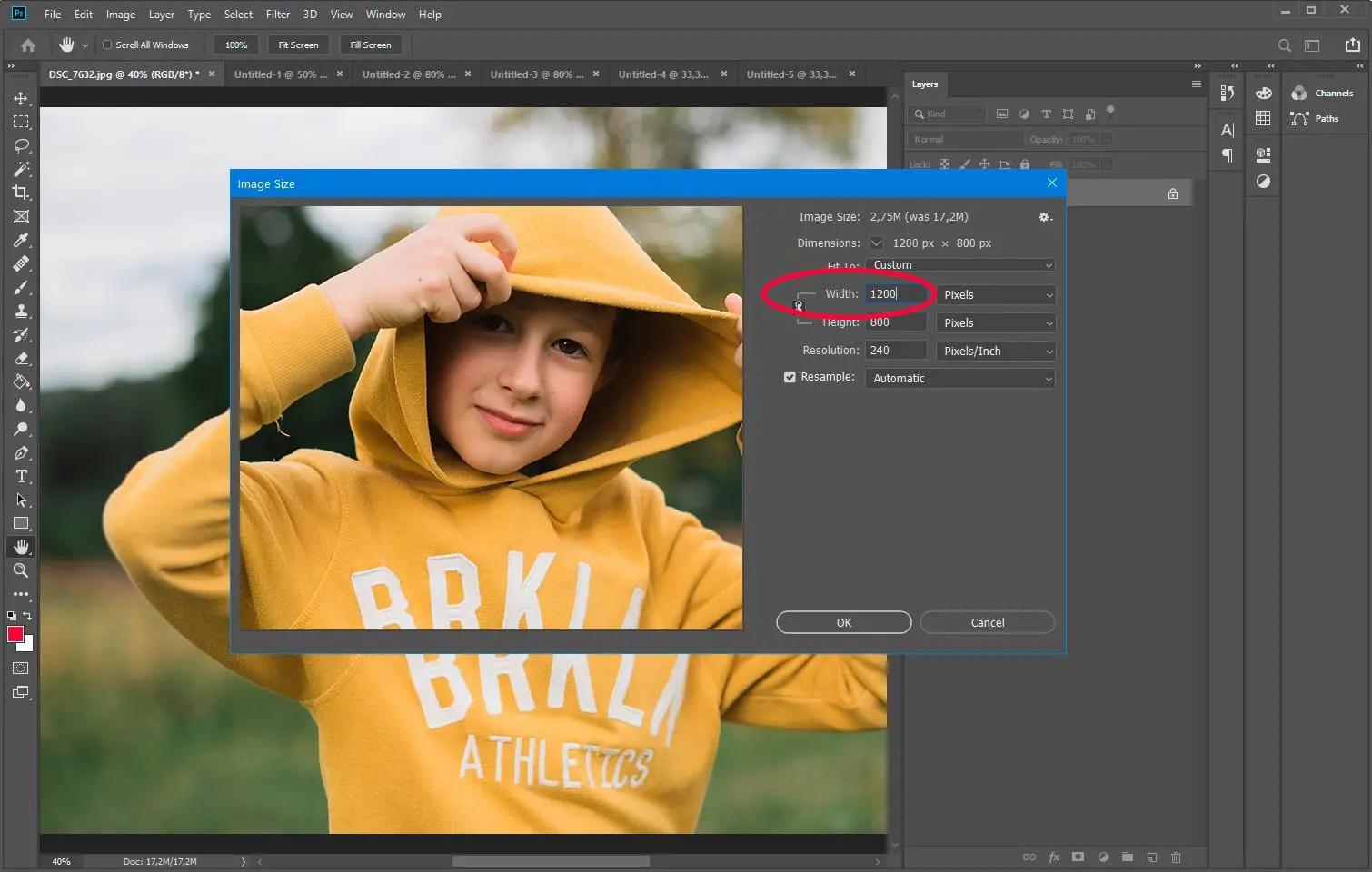
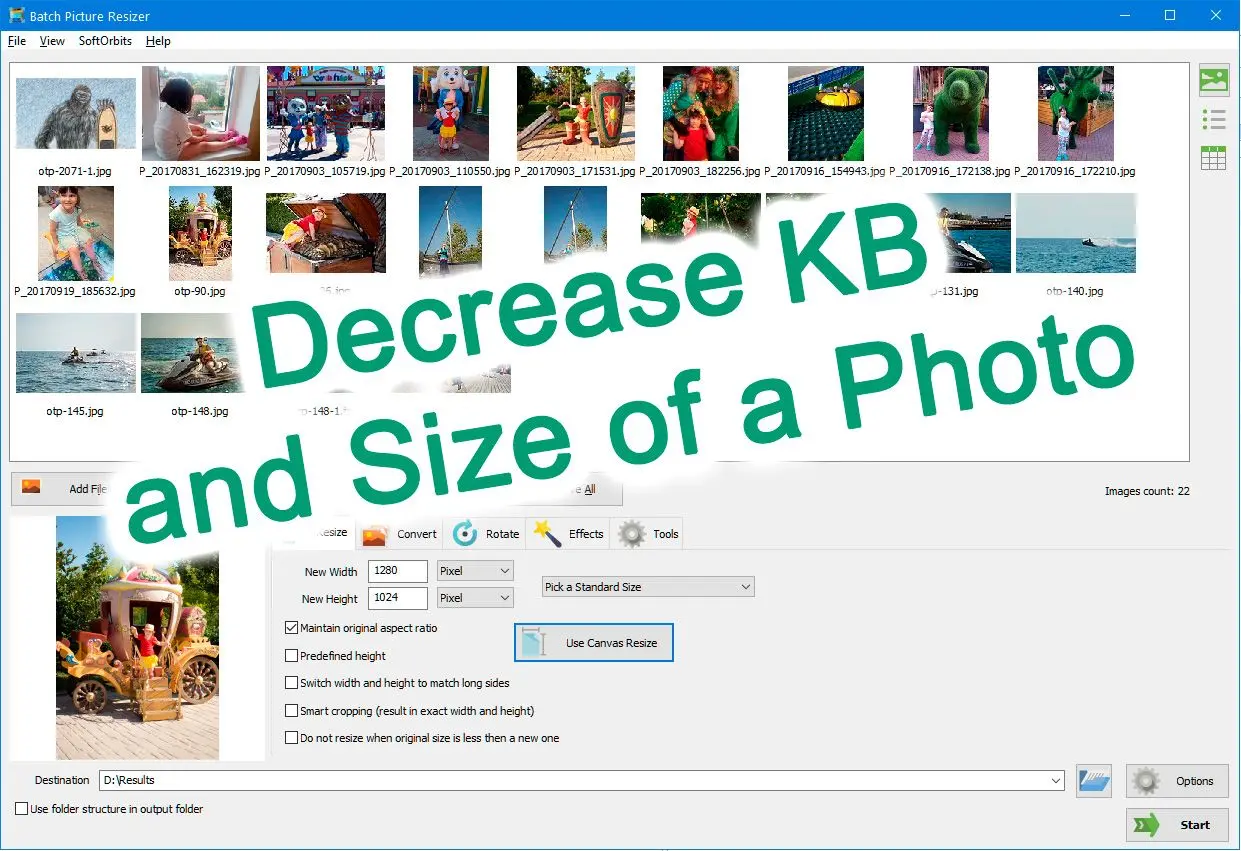
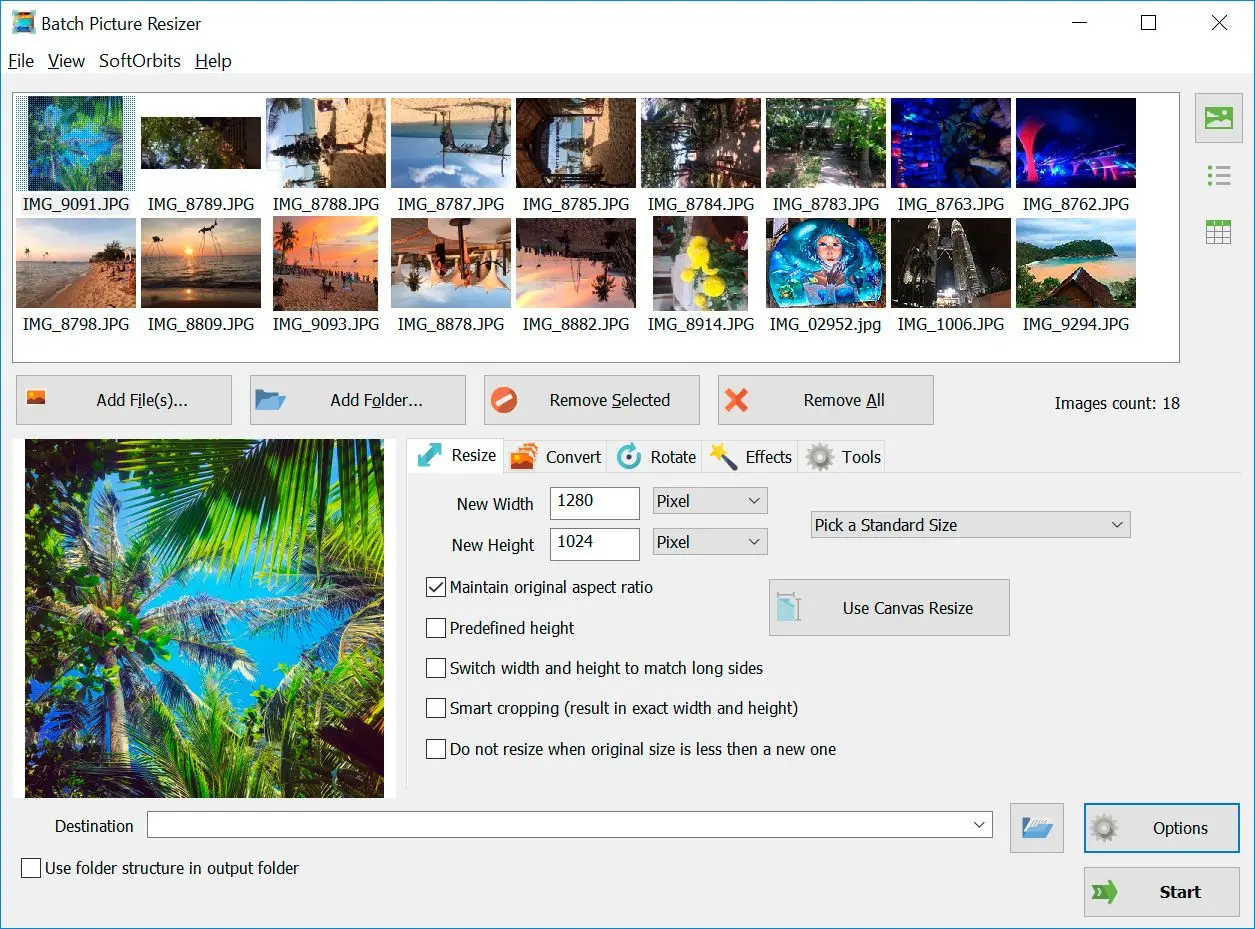
1. Změna velikosti obrázků z MB na KB
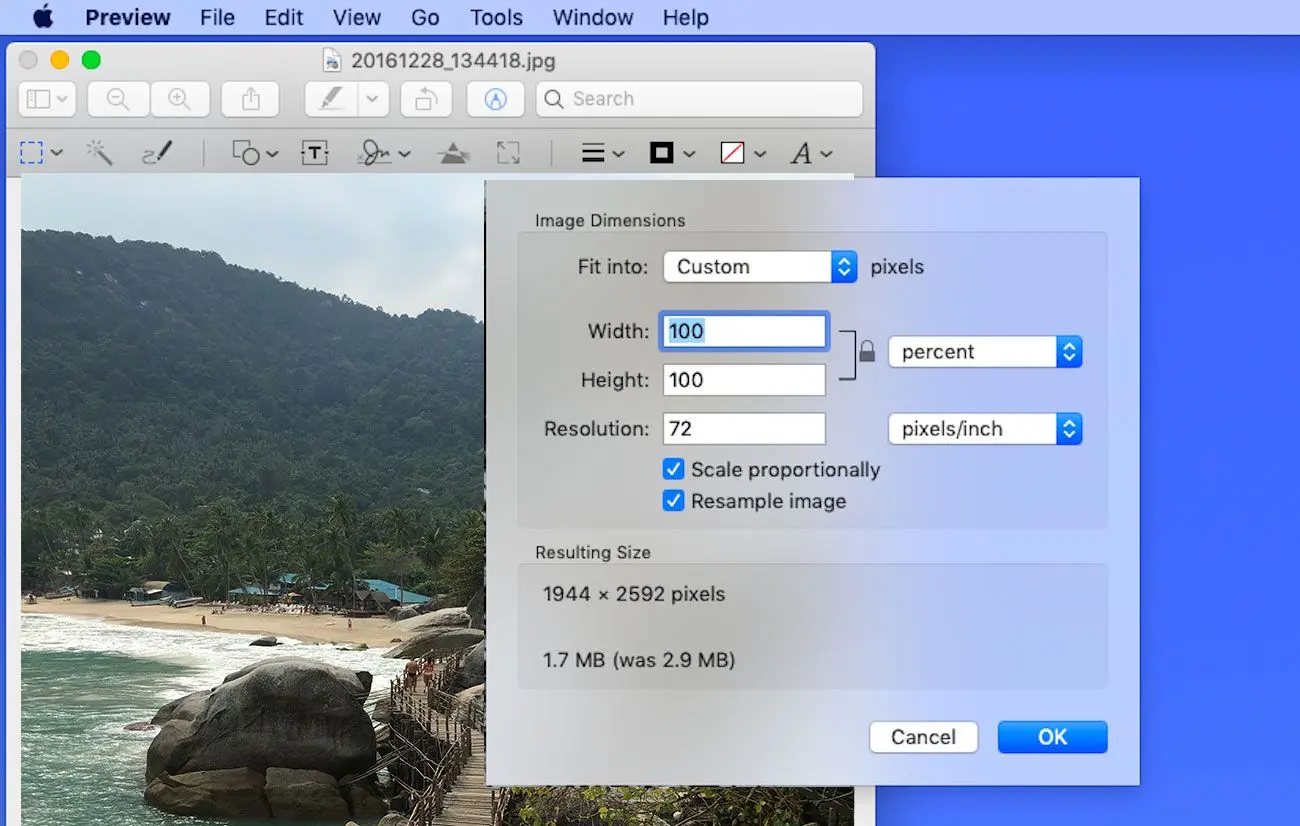
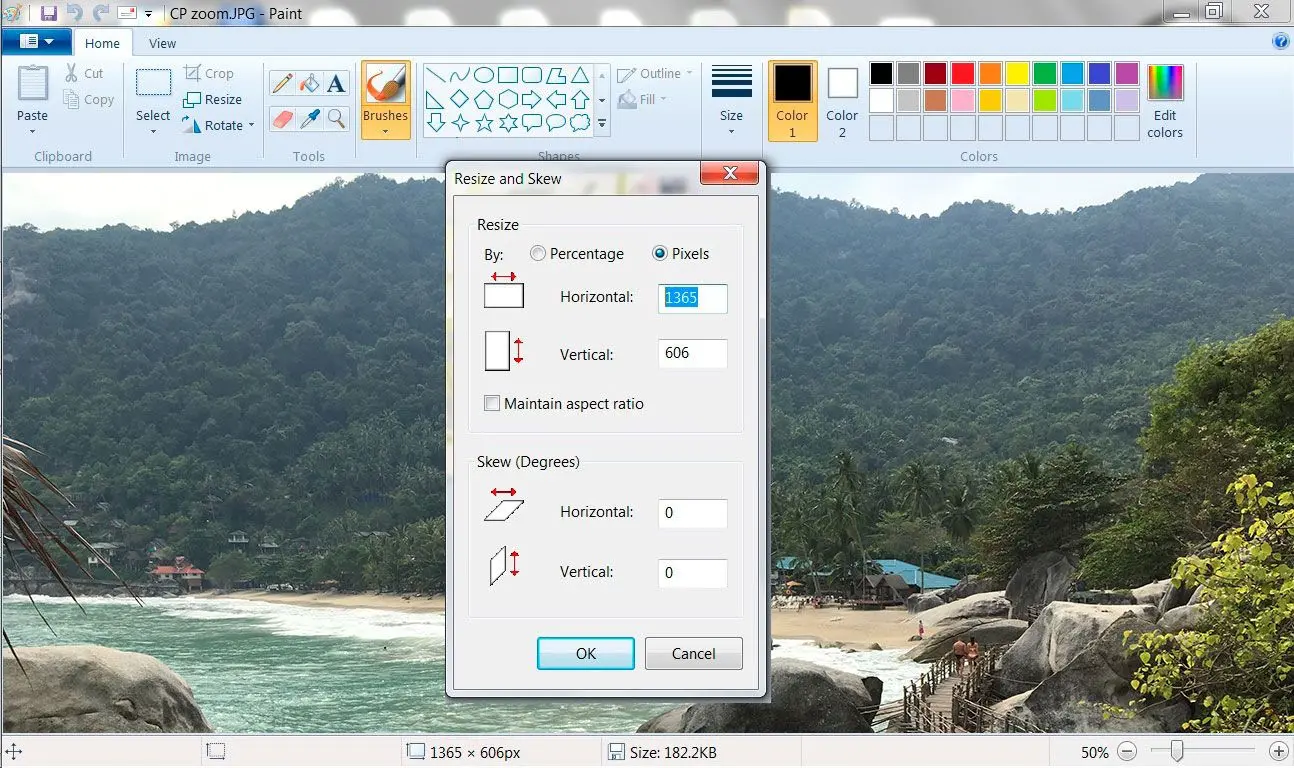
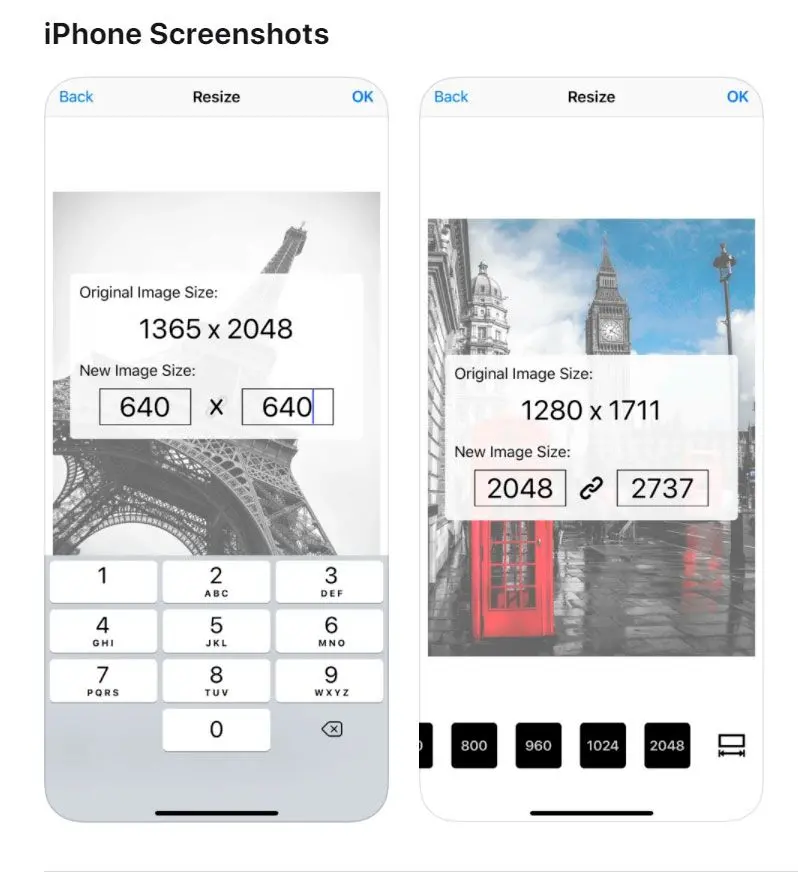
Čím větší obrázek, tím větší je jeho velikost. Proto změna velikosti obrázku na přesnou velikost, kterou potřebujete, pomůže snížit velikost jakéhokoli obrázku. Pokud je například šířka vašeho webu 1000 pixelů, nemá smysl nahrávat obrázek, který je široký 2000 pixelů. Snížením velikosti obrázku minimalizujete velikost bez obětování kvality.
2. Komprese obrázků
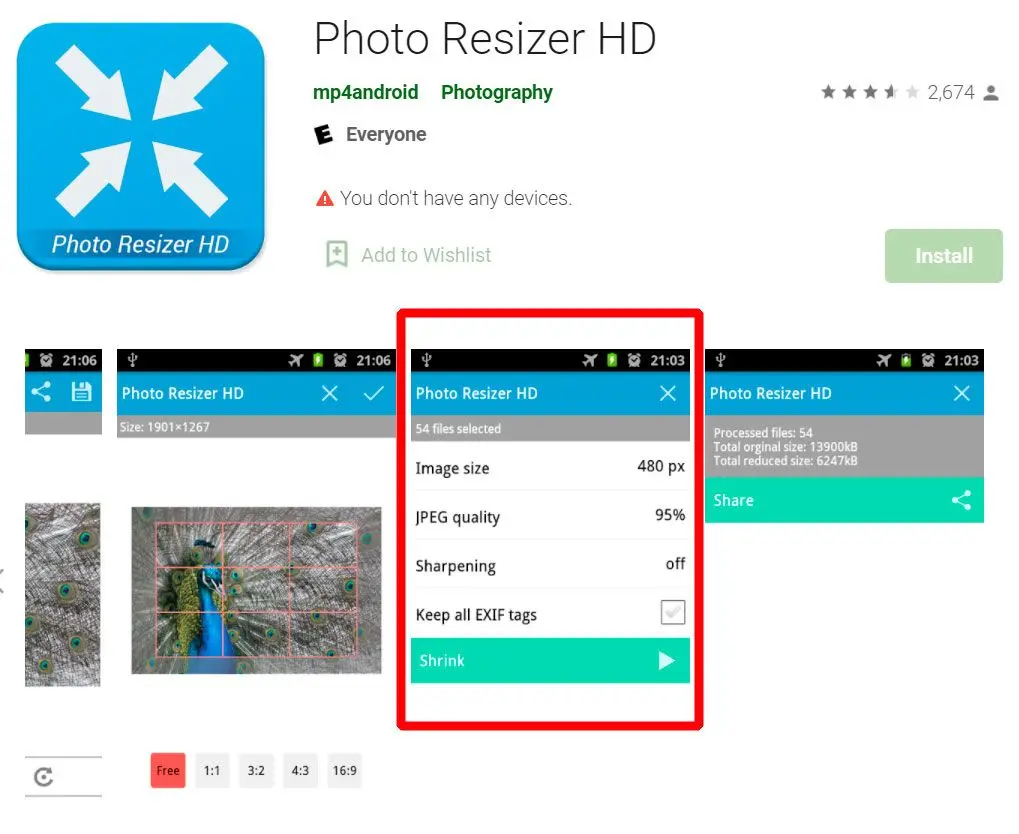
Komprese obrázků zahrnuje zmenšení velikosti eliminací nepotřebných dat bez snížení kvality obrazu. Pro kompresi obrázků je dostupných mnoho online nástrojů, například TinyPNG, JPEG Optimizer a Compressor.io. Do kteréhokoli z těchto nástrojů lze nahrát obraz, který bude komprimován při zachování kvality. Většina těchto nástrojů umožňuje hromadnou kompresi obrázků, což šetří čas.
3. Volba správného typu souboru
Volba správného typu souboru je zásadní pro zmenšení velikosti obrázků. Tři nejpoužívanější typy obrazových souborů pro webové stránky jsou JPEG, PNG a GIF.
Obrázky JPEG jsou vhodné pro fotografie a komplexní obrázky s mnoha barvami, zatímco PNG se nejlépe hodí pro grafiku, loga a transparentní obrázky. GIF se nejlépe používá pro jednoduché obrázky, jako jsou ikony nebo loga, které nevyžadují mnoho detailů.
4. Použijte pluginy pro optimalizaci obrázků
Používáte-li systém pro správu obsahu (CMS) jako WordPress [3], můžete instalovat pluginy pro optimalizaci obrázků, např. WP Smush a ShortPixel. Tyto pluginy automaticky komprimují a optimalizují obrázky, čímž snižují jejich velikost bez ovlivnění kvality.
5. Využijte síť pro doručování obsahu (CDN)
Síť pro doručování obsahu (CDN) [4] může urychlit váš web uložením obrázků do mezipaměti na více serverech po celém světě. Když návštěvníci požadují obrázek z vašeho webu, server, který je jim nejblíže, jej obslouží, čímž se zkrátí doba načítání. Služby jako Cloudflare a MaxCDN jsou skvělé možnosti k zvážení.
Jaký nástroj je tedy nejlepší volbou?
Optimalizace obrazů je klíčový krok ke zlepšení rychlosti webových stránek a zvýšení uživatelské zkušenosti. Změnou velikosti, kompresí a volbou správného typu souboru lze výrazně snížit velikost obrazových souborů bez snížení jejich kvality.